นักออกแบบ ใช้กริด (Grid) เพื่อจัดระเบียบเค้าโครงหน้าเว็บไซต์ ปรับปรุงการออกแบบประสบการณ์ผู้ใช้ (UX) และทำให้กระบวนการออกแบบมีประสิทธิภาพมากขึ้น เส้นกริดมีหลายรูปทรง ขนาดและมีความซับซ้อน วันนี้เราจึงจะมาแบ่งปันเทคนิคการจัด Layout ที่สาย UX/UI ควรรู้
ระบบกริดคืออะไร?

ระบบกริด คือชุดของเส้นที่ทับซ้อนกันและเว้นระยะห่างเท่ากันซึ่งช่วยให้นักออกแบบวางรูปภาพและการจัดองค์ประกอบของหน้าเว็บไซต์หรือแอปพลิเคชัน (Layout) นักออกแบบจะใช้กริดในกระบวนการออกแบบเค้าโครงเพื่อจัดเรียงเนื้อหาที่สมดุลย์และต่อเนื่อง เพื่อปรับปรุงความสามารถในการอ่านและประสบการณ์ผู้ใช้
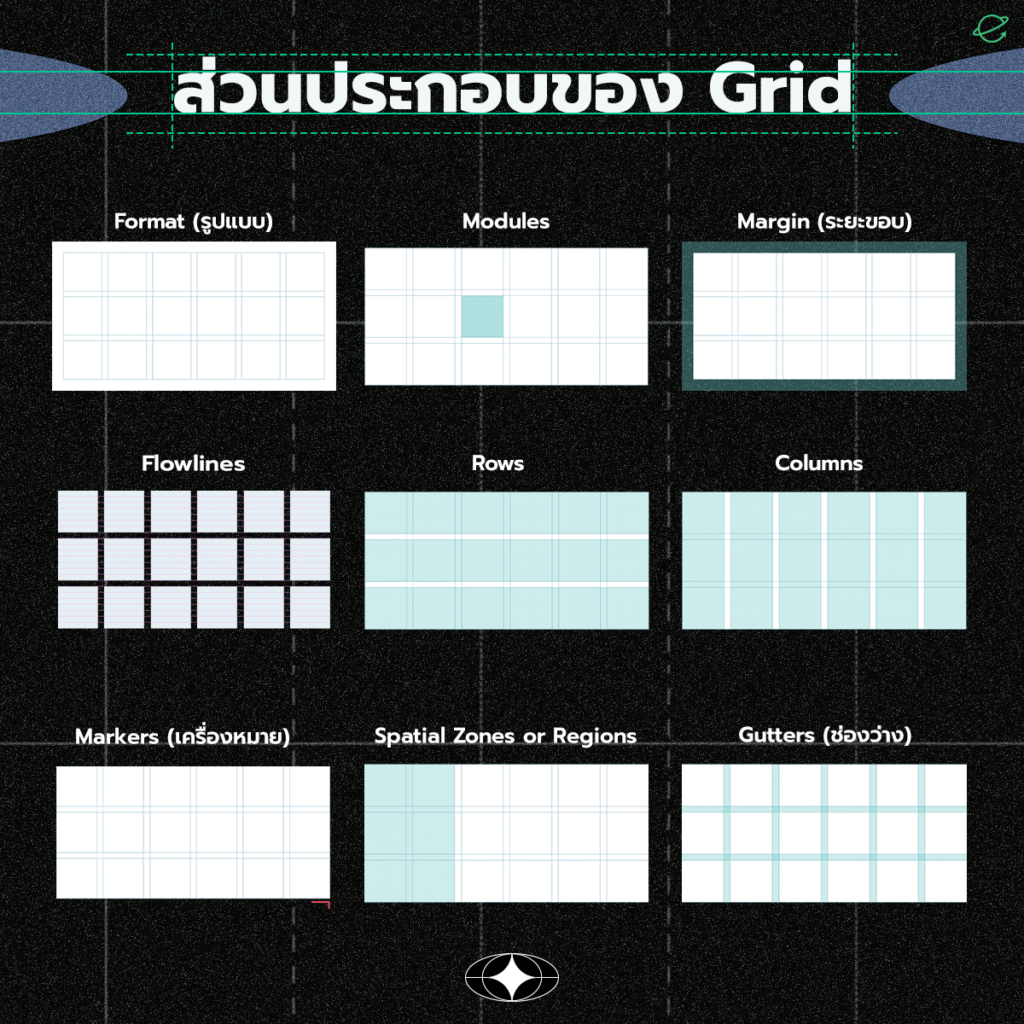
ส่วนประกอบของ Grid

1. Format (รูปแบบ)
Format คือพื้นที่เต็มที่จะวางการออกแบบ หรือรูปแบบและขนาดหน้าทั้งหมดที่จะออกแบบ
2. Margin (ระยะขอบ)
ระยะขอบคือช่องว่างระหว่าง Columns กับ Rows ซึ่งมักจะเป็นรูปสี่เหลี่ยมผืนผ้า
3. Flowlines
Flowlines คือเส้นแนวนอนที่เป็นแถบขนาน Flowlines ยังสร้างจุดหยุดหรือขอบสำหรับองค์ประกอบที่จะวาง บางเส้นเรียกว่า baselines และบางเส้นเรียกว่า hanglines
4. Modules
โมดูลเป็นส่วนสำคัญของกริด เป็นช่องว่างที่สร้างขึ้นระหว่าง Flowlines และColumns กลุ่มโมดูลแนวตั้งร่วมกันสร้างคอลัมน์ กลุ่มแนวนอนจะสร้างแถว
5. Spatial Zones or Regions
กลุ่มของโมดูลที่อยู่ติดกันในพื้นที่แนวตั้งและแนวนอนจะสร้างโซนหรือเชิงพื้นที่ ขอบเขตแนวตั้งสามารถเก็บบล็อกข้อความ ขอบเขตแนวนอนสามารถเก็บวิดีโอได้ Regions สามารถจัดตามสัดส่วนหรือใช้เพื่อสร้างโซนที่ทับซ้อนกันได้
6. Columns
คอลัมน์คือ Spatial Zones or Regions แนวตั้ง ที่พอดีจากขอบบนถึงขอบล่าง
7. Rows
แถวคือโซนพื้นที่แนวนอน ที่พอดีจากระยะขอบซ้ายไปขวา
8. Gutters (ช่องว่าง)
ช่องว่างระหว่างColumns กับ Rows ระยะช่องว่างควรเท่ากันระหว่างคอลัมน์หรือแถว เพื่อรักษาสมดุลทางสายตา
9. Markers (เครื่องหมาย)
เครื่องหมาย คือพื้นที่ส่วนหัวหรือส่วนท้ายของหน้าออกแบบ ซึ่งทำเครื่องหมายตำแหน่งที่แน่นอนในการวางข้อมูลซ้ำจากหน้าหนึ่งไปอีกหน้าหนึ่ง
ประเภทของ Grid
แบ่งเป็น 5 ประเภทในการออกแบบ
1. Baseline

เส้นบรรทัดที่มีเส้นแนวนอนที่มีระยะห่างเท่ากัน มักใช้ร่วมกับตาราง Column เพื่อให้สามารถเว้นระยะห่างระหว่างข้อความด้านบนและล่างของเส้นตารางจำนวนมากได้อย่างสมบูรณ์แบบ
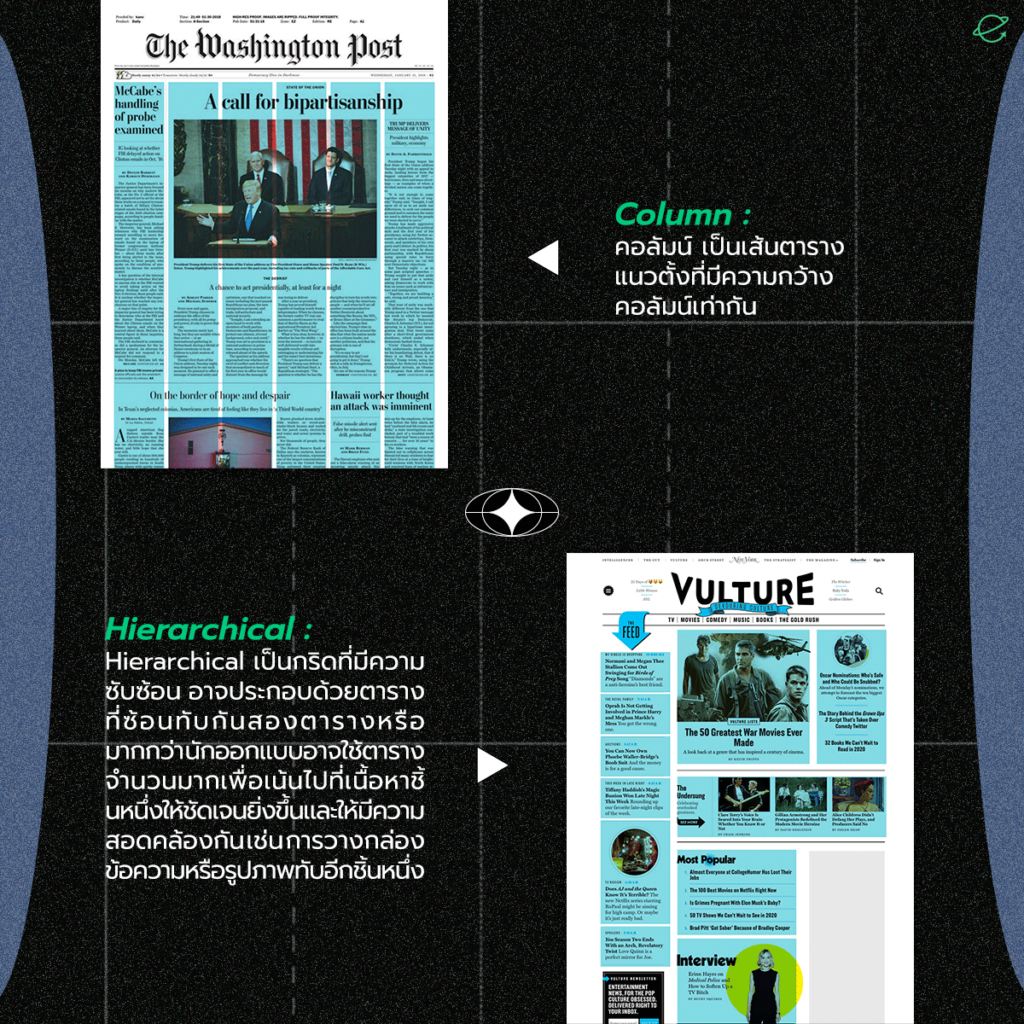
2. Column

คอลัมน์ เป็นเส้นตารางแนวตั้งที่มีความกว้างคอลัมน์เท่ากัน
3. Hierarchical
Hierarchical เป็นกริดที่มีความซับซ้อน อาจประกอบด้วยตารางที่ซ้อนทับกันสองตารางหรือมากกว่า นักออกแบบอาจใช้ตารางจำนวนมากเพื่อเน้นไปที่เนื้อหาชิ้นหนึ่งให้ชัดเจนยิ่งขึ้นและให้มีความสอดคล้องกัน เช่น การวางกล่องข้อความหรือรูปภาพทับอีกชิ้นหนึ่ง
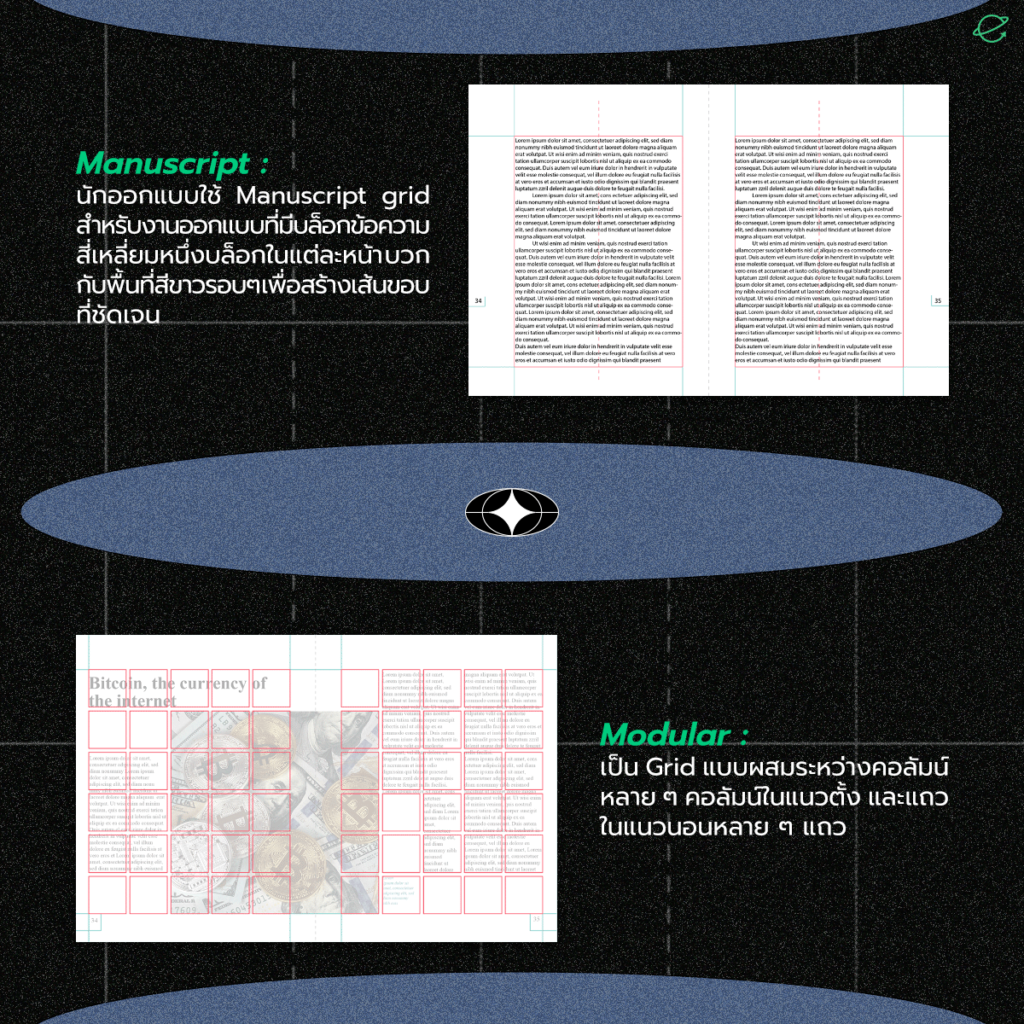
4. Manuscript

นักออกแบบใช้ Manuscript grid สำหรับงานออกแบบที่มีบล็อกข้อความสี่เหลี่ยมหนึ่งบล็อกในแต่ละหน้า บวกกับพื้นที่สีขาวรอบๆ เพื่อสร้างเส้นขอบที่ชัดเจน
5. Modular
เป็น Grid แบบผสมระหว่างคอลัมน์หลาย ๆ คอลัมน์ในแนวตั้ง และแถวในแนวนอนหลาย ๆ แถว
เทคนิคการจัด Layout สาย UX/UI
1. วางแผนว่ากริดเกี่ยวข้องกับคอนเทนเนอร์อย่างไร
การวางตำแหน่งกริดภายในหน้า วิธีการตั้งค่าระยะขอบ สามารถส่งผลกระทบอย่างมากต่อประสิทธิภาพของกริด ทั้งในด้านการใช้งานและความสวยงาม ดังนั้นจึงต้องมีการวางแผนที่ดี
2. อย่าเพียงแค่ออกแบบด้วยกริดเท่านั้น แต่ต้องออกแบบกริดด้วย
เมื่อเริ่มออกแบบสิ่งพิมพ์หรือเว็บไซต์ อาจเริ่มต้นด้วยตาราง “ปกติ” ที่เป็นจำนวนคอลัมน์ที่คุณคุ้นเคย หรือความกว้างที่คุณใช้อยู่เสมอ และควรพิจารณาเพิ่มว่าโปรเจ็กต์ของคุณต้องการกริดประเภทใด วิธีนี้ช่วยให้คุณทำงานง่ายขึ้นและทำให้งานออกแบบได้ผลตามต้องการ
3. เริ่มต้นและสิ้นสุดองค์ประกอบในฟิลด์กริดเสมอ ไม่ใช่ใน Gutters
Gutters หรือ พื้นที่ว่างระหว่างคอลัมน์ ควรใช้เพื่อแยกองค์ประกอบข้อความและกราฟิก สามารถขยายได้หลายคอลัมน์ แต่ควรเริ่มต้นและสิ้นสุดที่ขอบคอลัมน์ ไม่ใช่ใน Gutters
4. อย่าลืมเกี่ยวกับการจัดตำแหน่ง baseline
การตรวจสอบให้แน่ใจว่าข้อความทั้งหมดในการออกแบบแบบคอลัมน์ยึดตาม baseline ที่สอดคล้องกัน การจัด baseline สามารถสร้างความแตกต่างต่อความกลมกลืนและการจัดระเบียบในหน้า การจัดbaseline มักถูกมองข้ามในการออกแบบเว็บ แต่จริงๆแล้วเป็ยสิ่งสำคัญมากต่อองค์ประกอบโดยรวมในหน้าออกแบบ
5. สำหรับการออกแบบเว็บและ UI ให้พิจารณาใช้ระบบ เช่น ตาราง 8px
การออกแบบเว็บไซต์ ต้องดูคมชัดและความละเอียดหน้าจอบนอุปกรณ์ต่างๆด้วย การใช้ขนาดและการเว้นวรรคที่เป็นทวีคูณของตัวเลขฐานจะช่วยให้การเปลี่ยนภาพเหล่านี้สะอาดและเป็นระบบ โดยทั่วไปจะใช้ตารางกริด 4px หรือ 8px เนื่องจากหมายความว่าการออกแบบสามารถปรับขนาดได้อย่างสมบูรณ์แบบบนหน้าจอเรตินา โดยหนึ่งพิกเซลบนหน้าจอความละเอียดต่ำจะกลายเป็นตารางขนาด 2 x 2 พิกเซลบนหน้าจอความละเอียดสูง
สอบถามเพิ่มเติม ติดต่อได้ที่
E-mail: contact@escendex.com
Blockdit: https://www.blockdit.com/escendex
Facebook: https://www.facebook.com/EscendeX
LinkedIn: https://www.linkedin.com/company/escendex
Medium: https://medium.com/@escendex