เทรนด์ของ UI 2024 กำลังพัฒนาอย่างรวดเร็ว เพื่อให้ตามทันเทรนด์อยู่เสมอ เพื่อให้ประสบความสำเร็จ สิ่งสำคัญคือต้องจับตาดูการเปลี่ยนแปลงในการออกแบบและแนวทางในปี 2024 จะแตกต่างไปจากปี 2023 เล็กน้อย เราคาดหวังการเปลี่ยนแปลงที่สำคัญในการออกแบบ UI ในช่วงหลายปีข้างหน้า ตั้งแต่การปรับเปลี่ยนส่วนบุคคลที่ได้รับการปรับปรุงโดยใช้ปัญญาประดิษฐ์ไปจนถึงการมุ่งเน้นที่ประสบการณ์ผู้ใช้และการเข้าถึงมากขึ้น
ไม่ว่าจะเป็นการสร้างเว็บไซต์ แอป หรือซอฟต์แวร์อื่นๆ การออกแบบ UI มักจะได้รับความสนใจอย่างมากเสมอ เพราะเป็นหนึ่งในประเด็นหลักที่ต้องโดนใจลูกค้า การออกแบบจะสื่อถึงแนวคิดหลักของแบรนด์ ในบทความนี้ เราจะมาดูรายละเอียดเกี่ยวกับแนวโน้มของ UI ปี 2024 กันดีกว่าว่ามีอะไรและไปไหนทิศทางไหน ซึ่งจะช่วยให้ธุรกิจเติบโตได้ในอนาคต
ในโลกดิจิทัลที่เปลี่ยนแปลงอย่างรวดเร็วในปัจจุบัน การออกแบบUI มีบทบาทสำคัญในการสร้างประสบการณ์ผู้ใช้ ได้ดีที่สุดเพราะเป็นสิ่งแรกที่ดึงดูดผู้ใช้งาน ด้วยการถือกำเนิดของเทคโนโลยีใหม่ ๆ แนวโน้มการออกแบบ UI จึงมีการพัฒนาทุกปี เมื่อเราเข้าใกล้ปี 2024 สิ่งสำคัญคือต้องก้าวนำหน้าในด้านเทรนด์การออกแบบ UI หากคุณต้องการก้าวนำหน้า จำเป็นอย่างยิ่งที่จะต้องติดตามแนวทางการออกแบบ UI ล่าสุดอยู่เสมอ และรวมเข้ากับการออกแบบของคุณเพื่อสร้างอินเทอร์เฟซที่มีทั้งความสวยงามและใช้งานได้จริง
เทรนด์การออกแบบ UI ในปี 2024 มีดังนี้
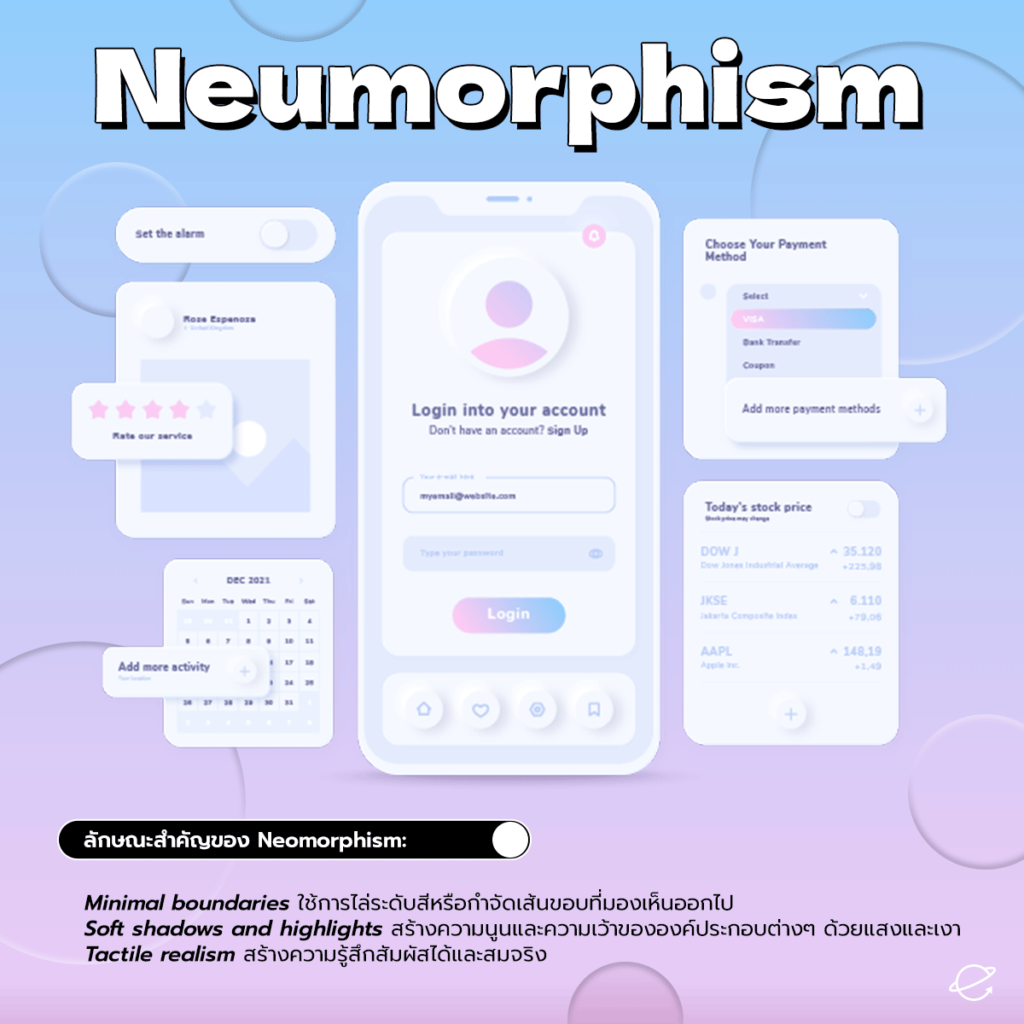
Neomorphism

Neomorphism ยังคงได้รับความนิยมต่อเนื่องจากปี 2023 นักพัฒนา UI มุ่งมั่นที่จะสร้างสไตล์ภาพที่รวมอินเทอร์เฟซทางกายภาพและดิจิทัลเข้าด้วยกัน สไตล์นี้มีรูปลักษณ์ที่นุ่มนวล สามมิติ และสัมผัสได้ผ่านการใช้การไล่ระดับสี เงา และไฮไลท์ที่ละเอียดอ่อน
ลักษณะสำคัญของ Neomorphism:
- Minimal boundaries
ใช้การไล่ระดับสีหรือกำจัดเส้นขอบที่มองเห็นออกไป
- Soft shadows and highlights
สร้างความนูนและความเว้าขององค์ประกอบต่างๆ ด้วยแสงและเงา
- Tactile realism
สร้างความรู้สึกสัมผัสได้และสมจริง
ข้อควรระวัง : เนื่องจากลักษณะคอนทราสต์ต่ำ จึงประสบปัญหาการมมองเห็นที่เลือนรางหรือไม่ชัดเจน โดยเฉพาะอย่างยิ่งในโหมดมืด
Glassmorphism

Glassmorphism เป็นเทรนด์การออกแบบ UI ในปี 2024 ซึ่งองค์ประกอบต่างๆ มีลักษณะเป็นกระจกฝ้าโปร่งแสง องค์ประกอบการออกแบบมีลักษณะเป็นชั้นๆ โดยมีวัตถุลอยอยู่ในอวกาศและชั้นบนสุดดูเหมือนเป็นส่วนหนึ่งของกระจก
Glassmorphism เพิ่มสัมผัสของความเรียบง่าย ความทันสมัย ความโฉบเฉี่ยว และรูปลักษณ์ล้ำสมัย เพื่อให้เกิดความสมจริงเหมือนกระจก นักออกแบบจะใช้พื้นหลังเบลอและโครงร่างโปร่งแสงที่เลียนแบบขอบกระจก
ลักษณะสำคัญของ Glassmorphism:
- มีลักษณะคล้ายกระจกฝ้า ไอคอน ปุ่ม หน้าต่าง และองค์ประกอบ UI อื่นๆ จะปรากฏแบบโปร่งแสงหรือโปร่งใส
- สไตล์หลายชั้น สิ่งนี้ทำให้องค์ประกอบมีเอฟเฟกต์ 3 มิติ
- พื้นหลังสี สีพื้นหลังสดใสและมีชีวิตชีวาตัดกับสีกระจก ทำให้เกิดความเบลอที่มองเห็นได้รอบๆ
- เงา การเพิ่มเอฟเฟ็กต์เงาให้กับเลเยอร์ในการออกแบบแบบเลเยอร์ ช่วยสร้างความลึกและให้รูปลักษณ์สามมิติ
- การเน้นเส้นขอบ วิธีการนี้ช่วยกำหนดรูปร่างขององค์ประกอบการออกแบบ
ในปี 2020 Apple ได้รวม Glassmorphism ไว้ใน macOS Big Sur สองปีต่อมา สไตล์นี้ได้ถูกเพิ่มเข้าไปในแอปกราฟิกและเว็บไซต์จำนวนมาก เช่น Canva เป็นการตอกย้ำความนิยมของ Glassmorphism ในหมู่นักออกแบบ และเทรนด์ UI ใหม่ในปี 2024
3D

เทรนด์ถัดไปของปี 2024 คือ 3D ซึ่งยังไคงเป็นที่นิยม แต่ทุกๆปีมีการเปลี่ยนแปลงใหม่ๆ เพิ่มเข้ามา องค์ประกอบของ 3D สามารถมองเห็นได้บ่อยมากในส่วนต่อประสานกับผู้ใช้ การใช้ 3D กับ UI ของเว็บไซต์ต่างๆ เป็นการสร้างแบบจำลอง ที่ช่วยให้มองเห็นผลิตภัณฑ์ได้จากทุกมุม มักนิยมใช้กับเว็บไซต์
– อีคอมเมิร์ซ
– สถาปัตยกรรม
– แฟชั่นเสื้อผ้า
– การศึกษา
– อสังหาริมทรัพย์
ลักษณะสำคัญของ 3D:
- การออกแบบในรูปทรงเสมือนจริง
- มีความกว้าง ยาว สูง ต่ำ หนา บาง ของชิ้นงาน
- สามารถมองเห็นรายละเอียดได้ทุกมุมมอง
บริษัทที่มีชื่อเสียงกำลังใช้ 3D เพื่อแสดงให้ลูกค้าเห็นถึงประโยชน์ของผลิตภัณฑ์ของตนเองให้มากที่สุดเท่าที่จะเป็นไปได้ ซึ่งจะเห็นได้ชัดเจนใน Apple
เทรนด์ UI นี้จะเพิ่มความสะดวกสบายให้กับผู้ใช้ ช่วยให้เว็บไซต์สวยงามยิ่งขึ้น การสำรวจโมเดล 3 มิติบนเว็บไซต์จะช่วยเพิ่มความสนใจและความไว้วางใจให้กับลูกค้า ตัวอย่างเช่น ในภาคอสังหาริมทรัพย์ สามารถใช้ทัวร์ชมบ้านหรืออพาร์ตเมนต์แบบ 3 มิติเพื่อแสดงภาพได้ ลูกค้าสามารถเห็นวัตถุหรือชิ้นงานได้ชัดเจน เป็นวิธีที่ช่วยเพิ่มการตัดสินใจในการซื้อขายได้ง่ายขึ้น
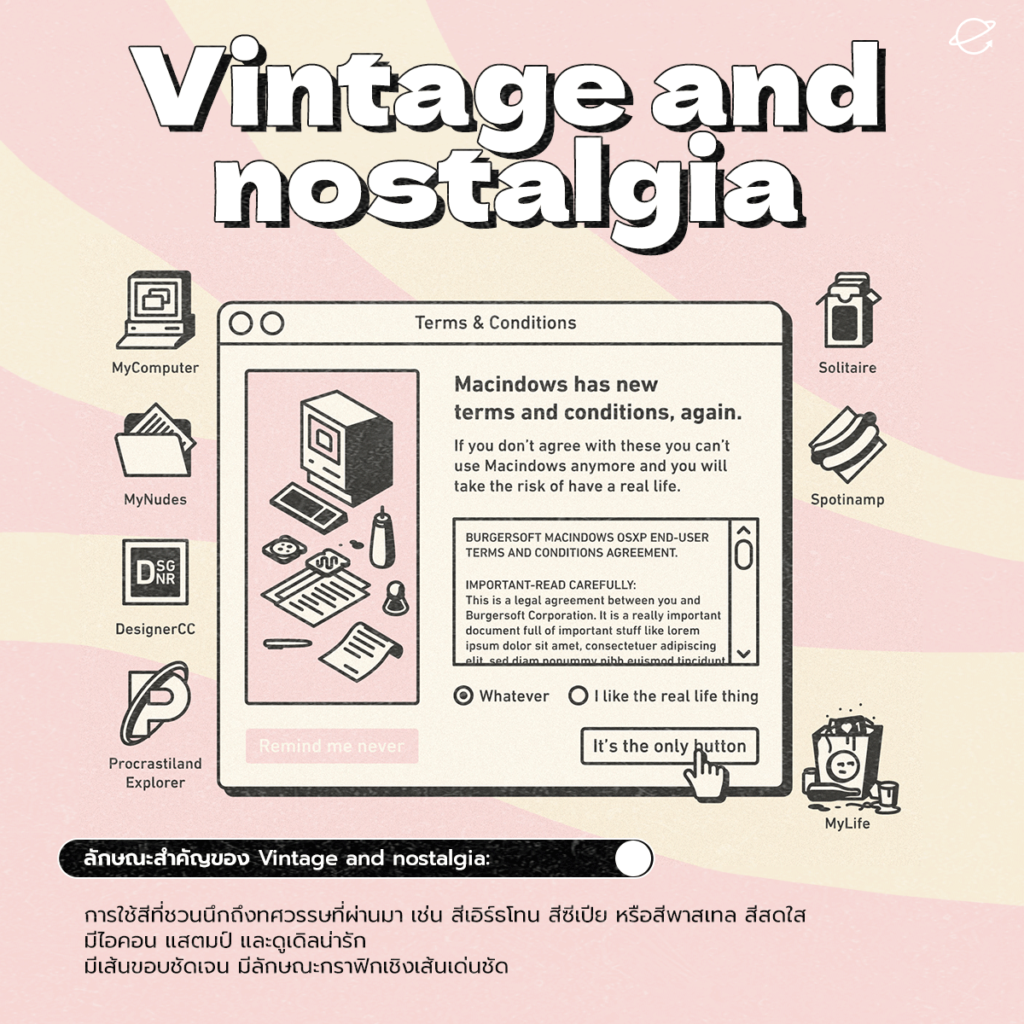
Vintage and nostalgia

สไตล์วินเทจ เริ่มกลับมานิยมและมีให้เห็นแล้วในหลายธุรกิจ เช่น
– เสื้อผ้า
– การออกแบบและตกแต่งภายใน
– ดนตรี
– ภาพพิมพ์
นอกจากนี้ยังมีการเพิ่มเข้ามาในการออกแบบเว็บแบบออร์แกนิกด้วย และจะยังคงเป็นเทรนด์ในปี 2024 การใช้สีพาสเทลและสีสดใส กราฟิกเชิงเส้น แบบอักษร ถือเป็นจุดเด่นของสไตล์นี้ ทั้งหมดนี้มาจากนิตยสารเก่าและสุนทรียภาพในอดีต Vaporwave เป็นการรวมตัวกันของแนววินเทจ ซึ่งเริ่มต้นการเคลื่อนไหวด้วยดนตรีอิเล็กทรอนิกส์ และต่อมาได้พัฒนาเป็นการเคลื่อนไหวด้านการออกแบบภาพและแฟชั่น เทรนด์จากยุค 80 รวมถึงรูปภาพในอินเทอร์เน็ตในยุคแรก ๆ ไซเบอร์พังค์ อะนิเมะ ฯลฯ
ลักษณะสำคัญของ Vintage and nostalgia:
- การใช้สีที่ชวนนึกถึงทศวรรษที่ผ่านมา เช่น สีเอิร์ธโทน สีซีเปีย หรือสีพาสเทล สีสดใส
- มีไอคอน แสตมป์ และดูเดิลน่ารัก
- มีเส้นขอบชัดเจน มีลักษณะกราฟิกเชิงเส้นเด่นชัด
Bauhaus style

สไตล์ Bauhaus UI มีพื้นฐานมาจากกราฟิกทรงเรขาคณิต ซึ่งเป็นที่รู้จักในด้านการใช้ตัวพิมพ์และรายละเอียดที่ไม่สามารถใช้งานได้อย่างสร้างสรรค์ โดยอาศัยองค์ประกอบการออกแบบ เช่น เส้น สี รูปทรงนามธรรม และรูปแบบที่สมดุล สไตล์การออกแบบ UI นี้อิงตามขบวนการ Bauhaus ซึ่งมีต้นกำเนิดในปี 1919 ในประเทศเยอรมนี เป็นการสร้างสะพานเชื่อมระหว่างศิลปะและอุตสาหกรรมด้วยการผสมผสานงานฝีมือเข้ากับงานศิลปะ
ลักษณะสำคัญของ Bauhaus:
- ความเรียบง่ายและฟังก์ชันการทำงาน
- รูปทรงเรขาคณิต
- ความไม่สมดุลและความสมดุล
- ความแตกต่างและความกลมกลืน
หลักการพื้นฐานของ Bauhaus คือ “รูปแบบตามฟังก์ชัน” หลักการนี้มีอิทธิพลอย่างมากต่อการออกแบบนับตั้งแต่นั้นเป็นต้นมา Bauhaus ยืนหยัดด้วยสไตล์เรขาคณิตและเป็นนามธรรม โดยไม่มีความรู้สึก อารมณ์ หรือเชิงอรรถทางประวัติศาสตร์
แม้ว่า Bauhaus ถือกำเนิดขึ้นในศตวรรษที่ผ่านมา แต่หลักการของมันยังคงมีอิทธิพลต่อเทรนด์ UI ในปี 2024 นักออกแบบกำลังได้รับแรงบันดาลใจจากแนวทางทั้งในรูปแบบและฟังก์ชัน เพื่อสร้างโซลูชัน UI ที่ดีที่สุด
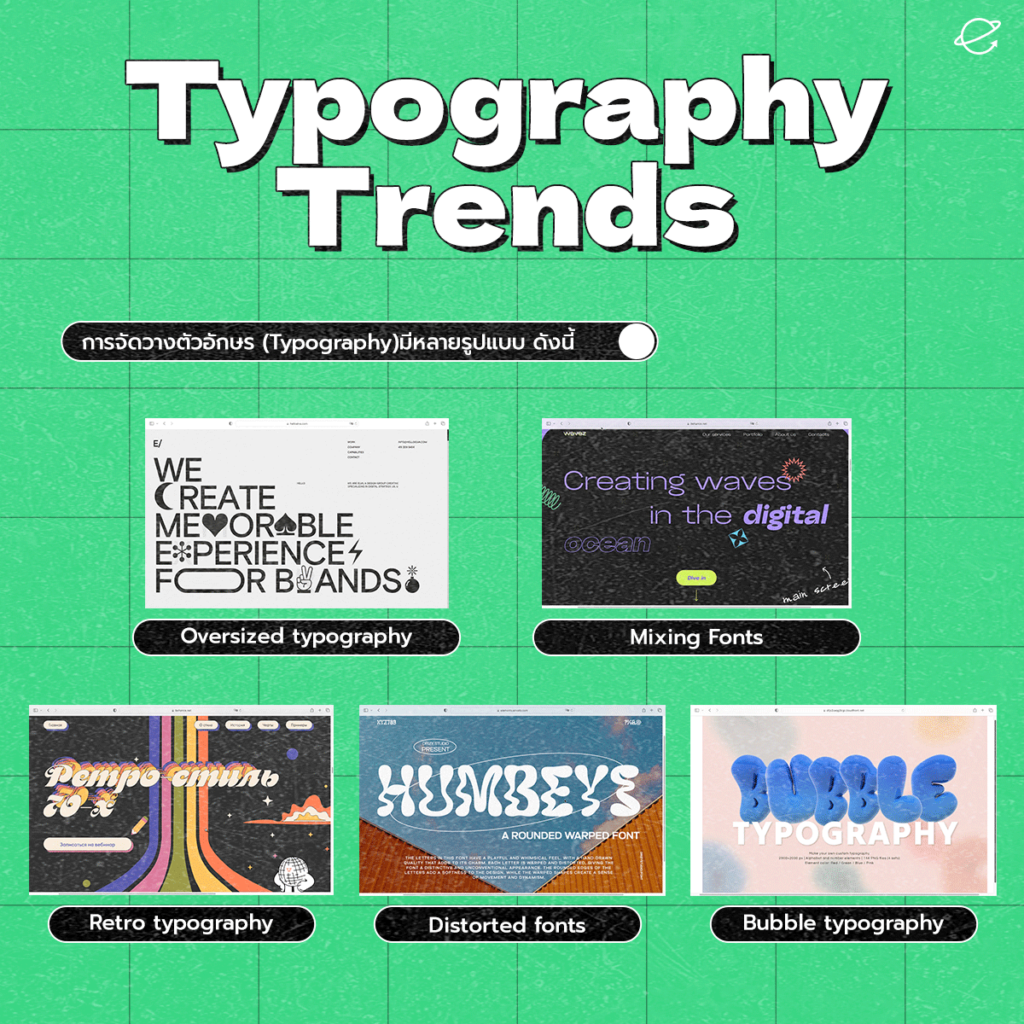
Typography Trends

Typography Trend หรือ การจัดวางตัวอักษร มีหลากหลายลักษณะและหลากหลายรูปแบบดังนี้
- Oversized typography
มีการออกแบบตัวอักษรพาดหัวขนาดใหญ่ เพื่อแสดงให้ลูกค้าเห็นถึงข้อความสำคัญที่ต้องสื่อของแบรนด์
การใช้แบบอักษร sans serif ยังคงเป็นที่นิยม
- Bubble typography
สำหรับข้อความที่แสดงความคิดเห็น เทรนด์นี้สะท้อนให้เห็นได้อย่างสมบูรณ์แบบ โดยการใช้รูปทรงที่โค้งมนและลื่นไหล จะช่วยดึงสายตาและมักใช้ฟอนต์ปรอทและเมทัลลิก
- Retro typography
การใช้แบบอักษรที่สดใสและหนาพร้อมรูปทรงโค้งมน ช่วยดึงดูดผู้ใช้งาน ทำให้เว็บไซต์น่าอ่านและน่าใช้งานมากขึ้น
- Distorted fonts
โซลูชันตัวหนา เหมาะเฉพาะในบริบทที่ต้องการเน้นข้อความและต้องการนำผู้ใช้ไปยังข้อความ เป็นการเพิ่มความเร็วในการอ่าน
- Mixing Fonts
การรวมแบบอักษรต่างๆ เข้าด้วยกันไม่เพียงช่วยรวมแบบอักษรเหล่านั้นเข้าด้วยกัน แต่ยังช่วยปรับปรุงการแสดงออกและการนำเสนอแนวคิดอีกด้วย ชุดค่าผสมช่วยเน้นสิ่งสำคัญ ช่วยให้ทันกระแสปัจจุบันและสามารถแข่งขันได้
เทรนด์การออกแบบ UI ในปี 2024 ยังคงมีหลายหลากรูปแบบทั้งที่นิยมต่อเนื่องจากปี 2023 หรือมีเทรนด์ใหม่เข้ามาเพิ่มเติม การก้าวนำเทรนด์การออกแบบ UI ในปี 2024 จะทำให้นักออกแบบ มีความยืดหยุ่นและปรับตัวได้ ในขณะที่นักออกแบบยังคงผลักดันขอบเขตของสิ่งที่เป็นไปได้ เราคาดหวังที่จะเห็นการออกแบบที่เป็นนวัตกรรมและใช้งานง่ายยิ่งขึ้น ซึ่งจะช่วยปรับปรุงประสบการณ์ผู้ใช้และขับเคลื่อนการมีส่วนร่วม
สอบถามเพิ่มเติม ติดต่อได้ที่
E-mail: contact@escendex.com
Blockdit: https://www.blockdit.com/escendex
Facebook: https://www.facebook.com/EscendeX
LinkedIn: https://www.linkedin.com/company/escendex
Medium: https://medium.com/@escendex