Button เป็นองค์ประกอบสำคัญของการออกแบบอินเทอร์เฟซผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) และเป็นกุญแจสำคัญในการมอบประสบการณ์ที่มีประสิทธิภาพแก่ผู้เยี่ยมชม ปุ่ม UX ได้รับการออกแบบมาเพื่อดึงดูดความสนใจของผู้เยี่ยมชมให้ทำงานต่างๆ เช่น การเพิ่มผลิตภัณฑ์ลงในรถเข็นหรือการเปิดโพสต์บนบล็อก
ปุ่มนำผู้คนไปยังหน้าต่างๆ หรือดำเนินการฟังก์ชันต่างๆ เช่น การซื้อหรือการตอบกลับ มักใช้เป็นคำกระตุ้นการตัดสินใจ (CTA) เพื่อกระตุ้นให้ผู้คนตอบกลับ โต้ตอบกับเว็บไซต์ และสร้างผลลัพธ์ที่ต้องการ
แนวทางในการออกแบบปุ่ม

ปุ่มต่างๆ ช่วยกระตุ้น Conversion ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว การขาย หรือการตอบแบบสำรวจ ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่จะช่วยคุณกระตุ้นให้ผู้เยี่ยมชมสังเกตและดำเนินการกับ CTA
ทำให้ปุ่มมองเห็นได้ชัดเจน
ผู้ที่ใช้เว็บไซต์จะต้องสามารถแยกแยะระหว่างสิ่งที่ “คลิกได้” และสิ่งที่ไม่สามารถคลิกได้ทันทีที่เห็นปุ่ม โดยทั่วไปแล้ว ผู้คนจะมองหาภาพที่คุ้นเคย เช่น รูปร่าง ขนาด และสีที่จดจำได้
การออกแบบที่ใช้บ่อยที่สุดจะมีรูปทรงสี่เหลี่ยมหรือสี่เหลี่ยมและมีมุมโค้งมน สิ่งเหล่านี้ง่ายต่อการจดจำและทำหน้าที่เสริมพื้นที่ป้อนข้อมูลได้ดี (ซึ่งมีข้อความหรือไอคอนอยู่) การศึกษาพบว่ามุมที่โค้งมนช่วยปรับปรุงการตีความอินพุตและนำการจ้องมองของเราไปที่กึ่งกลางของปุ่ม เป็นเรื่องปกติที่จะติดป้ายกำกับปุ่มพร้อมการดำเนินการที่เกี่ยวข้อง เช่น “ซื้อ” เพื่อเพิ่มรายการลงในตะกร้าสินค้า หรือ “สมัครสมาชิก” เพื่อสมัครรับจดหมายข่าว
หากสัญญาณเหล่านี้หายไป ผู้เยี่ยมชมต้องใช้เวลาและความพยายามมากขึ้นในการถอดรหัสองค์ประกอบการออกแบบ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่น่าหงุดหงิด
ใช้สไตล์ที่แตกต่างกันสำหรับฟังก์ชั่นที่แตกต่างกัน
ใช้สไตล์ที่หลากหลายเพื่อเน้นฟังก์ชั่นที่แตกต่างกัน มีสไตล์ที่แตกต่างกันสำหรับการดำเนินการต่างๆ ที่ผู้เข้าชมเว็บไซต์สามารถทำได้ ตั้งแต่การทำเครื่องหมายตัวเลือกในรายการไปจนถึงการรีเฟรชหน้า
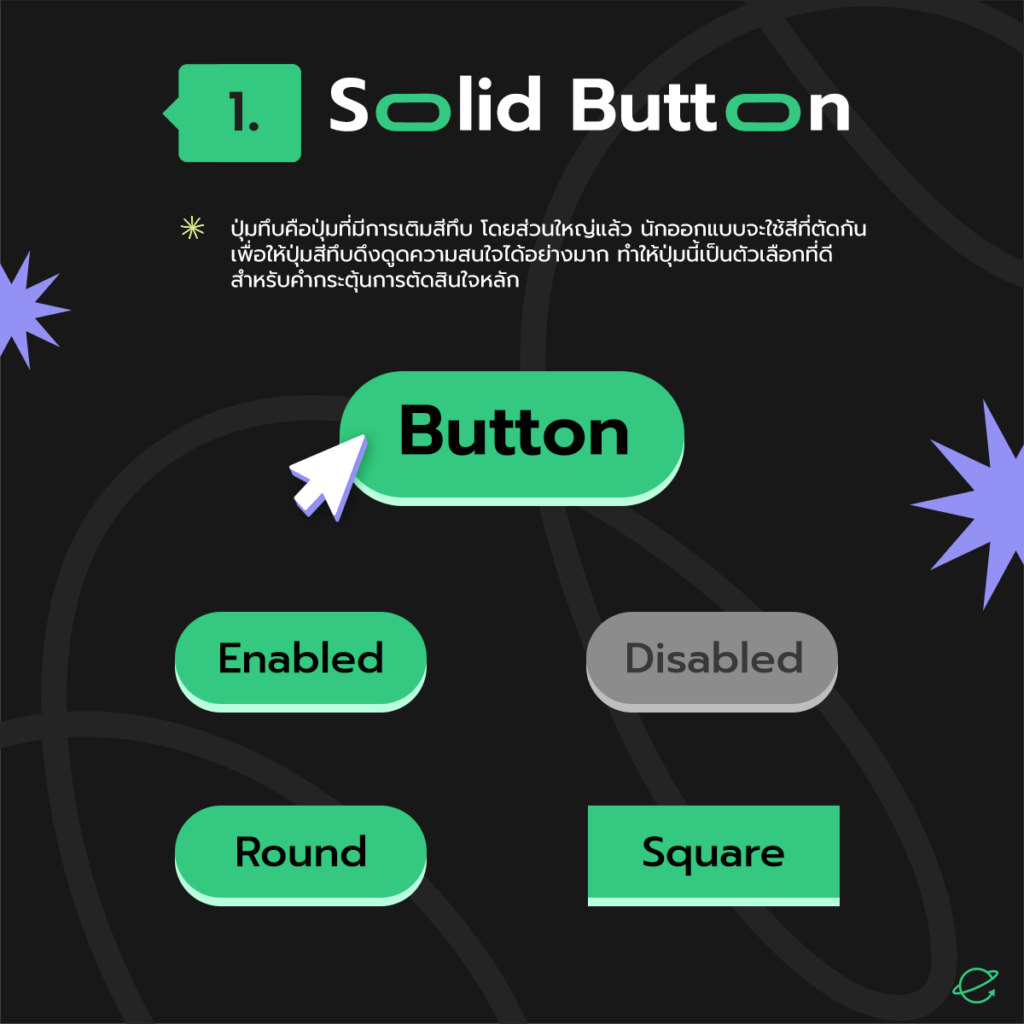
1. Solid Button

ปุ่มทึบคือปุ่มที่มีการเติมสีทึบ โดยส่วนใหญ่แล้ว นักออกแบบจะใช้สีที่ตัดกันเพื่อให้ปุ่มสีทึบดึงดูดความสนใจได้อย่างมาก ทำให้ปุ่มนี้เป็นตัวเลือกที่ดีสำหรับคำกระตุ้นการตัดสินใจหลัก
จุดประสงค์
ใช้ปุ่มทึบเมื่อคุณต้องการแจ้งให้ผู้ใช้ดำเนินการบางอย่างให้เสร็จสิ้น ตัวอย่างเช่น ปุ่มประเภทนี้จะเหมาะกับการดำเนินการ “ลงชื่อสมัครใช้ ” หรือ “ซื้อ” บนหน้า Landing Page
รูปทรง
ในส่วนของรูปร่างมีสองตัวเลือกยอดนิยม คือ มุมสี่เหลี่ยมและมุมกลม ปุ่มที่มีมุมโค้งมนจะดูสวยกว่าในสายตามนุษย์ (โดยธรรมชาติแล้วเรามักจะหลีกเลี่ยงวัตถุที่มีขอบแหลมคม)
ใช้เงาเพื่อสร้างเอฟเฟกต์ 3 มิติ เงาสร้างเอฟเฟกต์ของการยกระดับ ปุ่มจะมีลักษณะเหมือนวัตถุสามมิติ เงายังช่วยเสริมการตอบสนองด้วยภาพ โดยสามารถเปลี่ยนความลึก เพื่อเลียนแบบความรู้สึกการเคลื่อนไหวของปุ่มเมื่อแตะได้
2. Ghost Button

Ghost Button หรือที่เรียกว่าปุ่มกลวงเป็นปุ่มที่ไม่มีการเติมสีลงไป มองเห็นได้เฉพาะโครงร่างของปุ่มเท่านั้น
จุดประสงค์
Ghost Button นั้นดีสำหรับปุ่มกระตุ้นการตัดสินใจ ปุ่มกระตุ้นการตัดสินใจหลักจะนำทางผู้ใช้ไปสู่การดำเนินการที่เราต้องการให้พวกเขาทำ Ghost Button อาจเป็นตัวเลือกที่ดีสำหรับอินเทอร์เฟซผู้ใช้ที่เราไม่ต้องการรบกวนผู้ใช้ เนื่องจากโดยธรรมชาติแล้วมีน้ำหนักการมองเห็นน้อยกว่า จึงดึงดูดความสนใจได้น้อยกว่าปุ่มทึบ ซึ่งทำให้ UI มีงานยุ่งน้อยลง
สุดท้ายแต่ไม่ท้ายสุด Ghost Button เป็นปุ่มที่ใช้งานได้หลากหลาย ซึ่งหมายความว่าปุ่มเหล่านี้สามารถทำงานได้ดีบนพื้นหลังประเภทต่างๆ และทำให้ปุ่มโกสต์เหมาะสำหรับทั้งธีมมืดและสว่าง
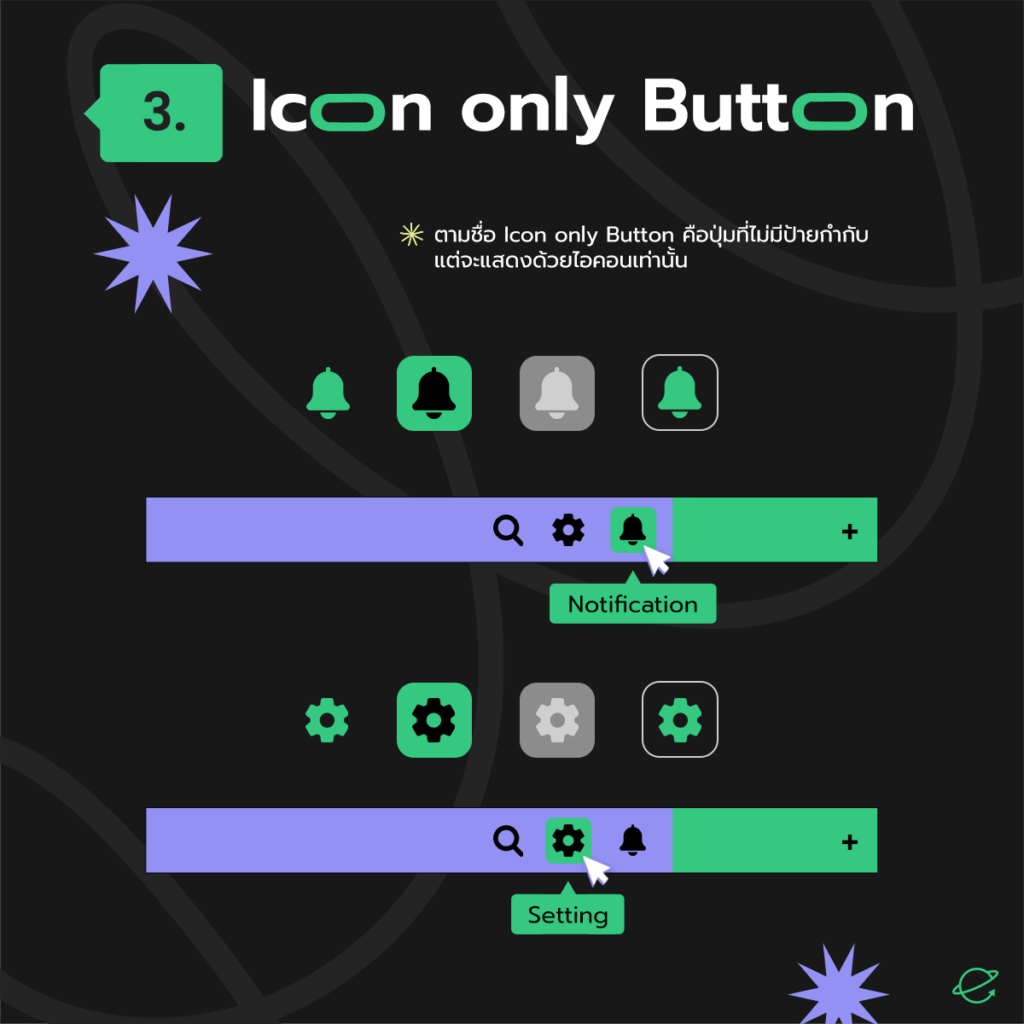
3. Icon only Button

ตามชื่อ Icon only Button คือปุ่มที่ไม่มีป้ายกำกับ แต่จะแสดงด้วยไอคอนเท่านั้น
จุดประสงค์
เนื่องจากปุ่มไอคอนนั้นใช้พื้นที่ไม่มาก จึงเป็นตัวเลือกที่ดีสำหรับเมนูและแถบระบบ
สิ่งที่ควรทำ
ตรวจสอบให้แน่ใจว่าความหมายของไอคอนนั้นชัดเจนสำหรับผู้ใช้ ความหมายของไอคอนควรชัดเจนต่อผู้ใช้ ผู้ใช้ที่ไม่เข้าใจความหมายของไอคอน มักจะหลีกเลี่ยงการโต้ตอบกับไอคอนนั้น นั่นเป็นเหตุผลที่นักออกแบบหลายคนพูดว่า “ไอคอนที่ดีที่สุดคือป้ายกำกับข้อความ”
4. ปุ่มการทำงานแบบลอยตัว (FAB)

ปุ่มการทำงานแบบลอยตัว (FAB) เป็นปุ่มประเภทหนึ่งที่ Google Material Design ได้รับความนิยม FAB เป็นปุ่มเฉพาะไอคอนที่ออกแบบมาโดยมีเงาเล็กๆ น้อยๆ และโดยทั่วไปจะอยู่ที่มุมขวาล่างของหน้าจอ
จุดประสงค์
เนื่องจาก FAB เป็นปุ่มที่ค่อนข้างเล็ก จึงมักทำหน้าที่เป็นการทำงานหลักสำหรับแอปบนมือถือ โดยทั่วไป FAB จะใช้สำหรับการดำเนินการเดียว ตัวอย่างเช่น แอพมือถือ Twitter ใช้ FAB เพื่อสร้างทวีต คุณสามารถใช้ FAB บนเดสก์ท็อปได้เช่นกัน แต่ไม่จำเป็นเพราะเรามีพื้นที่หน้าจอเพียงพอเพื่อให้ใช้งาน
สิ่งที่ควรทำ
ตรวจสอบให้แน่ใจว่าความหมายของไอคอนชัดเจนสำหรับผู้ใช้ทุกกลุ่ม เนื่องจากโดยทั่วไปแล้ว FAB จะแสดงถึงคำกระตุ้นการตัดสินใจหลัก การใช้ไอคอนที่ชัดเจนจึงมีความสำคัญยิ่งกว่า ผู้ใช้ทุกกลุ่มควรเข้าใจความหมายของไอคอน การทดสอบการใช้งานที่ฉันได้ดำเนินการแสดงให้เห็นว่าเมื่อผู้ใช้ไม่เข้าใจความหมายของไอคอน FAB พวกเขาจะไม่โต้ตอบกับไอคอนดังกล่าว ซึ่งอาจเป็นปัญหาสำคัญสำหรับแอปของคุณ
Google บอกว่าเมื่อกด FAB อาจมีการดำเนินการที่เกี่ยวข้องมากขึ้น แต่โดยส่วนใหญ่แล้วควรหลีกเลี่ยงจะดีกว่าเพราะจะทำให้ UI ดูซับซ้อนมากขึ้น เป็นการดีกว่าที่จะยึดแนวทางง่ายๆ ให้กับผู้ใช้งาน FAB ไม่จำเป็นต้องเป็นวงกลมที่สมบูรณ์แบบเสมอไป คุณสามารถใช้รูปแบบ FAB ที่ดูน่าสนใจยิ่งขึ้นได้ เช่น วงรี
สอบถามเพิ่มเติม ติดต่อได้ที่
E-mail: contact@escendex.com
Blockdit: https://www.blockdit.com/escendex
Facebook: https://www.facebook.com/EscendeX
LinkedIn: https://www.linkedin.com/company/escendex
Medium: https://medium.com/@escendex