
เมื่อคุณวางแผนที่จะสร้างเว็บไซต์ หนึ่งในการตัดสินใจแรกๆ ที่คุณจะทำคือการเลือกระหว่างเว็บไซต์กับเว็บแอป
นี่อาจเป็นการตัดสินใจที่ยากลำบากเนื่องจากบางครั้งอาจมีความสับสนว่า Web application vs Website คืออะไร? แตกต่างกันอย่างไร ความสับสนเหล่านี้ อาจทำให้ตัดสินยาก เมื่อต้องการทำเว็บหรือเว็บแอป ดังนั้น ในบทความนี้จะกล่าวถึงความหมายและความแตกต่างของสองคำนี้
เว็บไซต์คืออะไร?
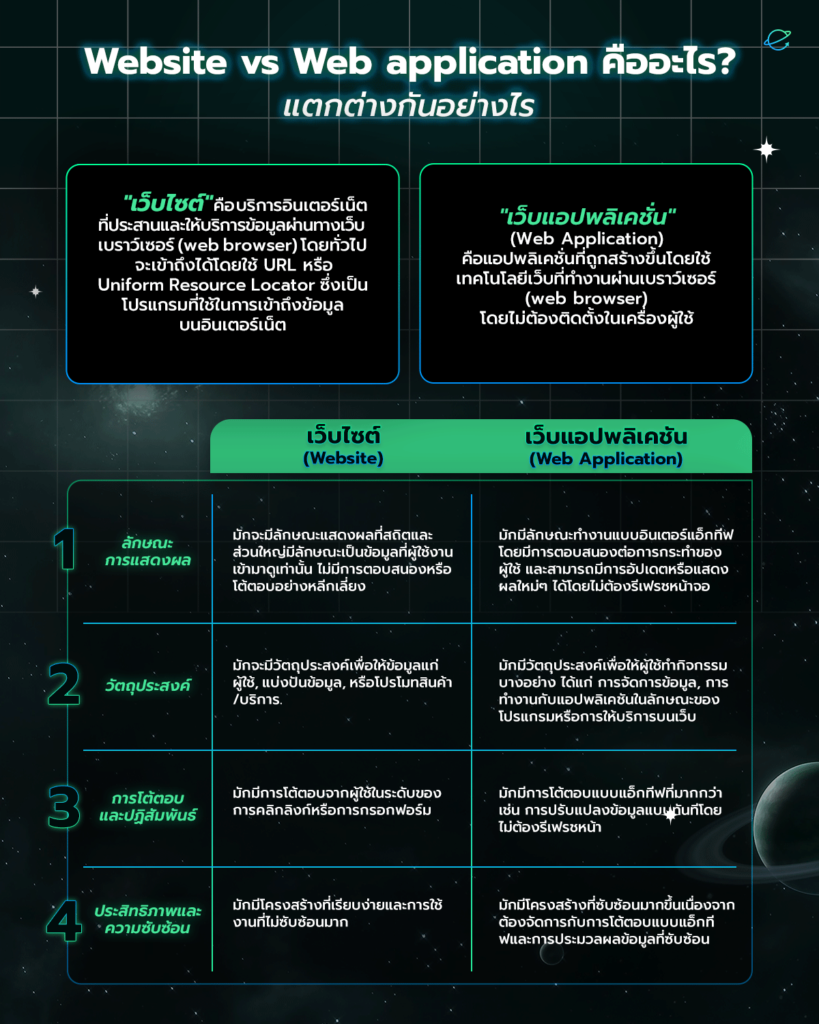
“เว็บไซต์” คือ บริการอินเตอร์เน็ตที่ประสานและให้บริการข้อมูลผ่านทางเว็บเบราว์เซอร์ (web browser) โดยทั่วไปจะเข้าถึงได้โดยใช้ URL หรือ Uniform Resource Locator ซึ่งเป็นโปรแกรมที่ใช้ในการเข้าถึงข้อมูลบนอินเตอร์เน็ต เว็บไซต์สามารถเป็นทางเข้าไปยังข้อมูลหรือบริการต่าง ๆ ที่มีบนเครือข่ายอินเตอร์เน็ต โดยทั่วไปเว็บไซต์จะแบ่งออกเป็นหลายส่วนหรือหลายหน้า หน้าหลักของเว็บไซต์เรียกว่าหน้าแรก และนั่นคือสิ่งที่คนส่วนใหญ่นึกถึงเมื่อนึกถึงเว็บไซต์ โดยทั่วไปหน้าแรกจะเป็นที่ที่คุณจะพบภาพรวมของเว็บไซต์ทั้งหมดและลิงก์ไปยังหน้าอื่นๆ ทั้งหมดบนเว็บไซต์
เว็บไซต์ประกอบด้วยหลายส่วนที่สำคัญ ได้แก่:
- โดเมน (Domain): คือชื่อเว็บไซต์ที่มีการจดทะเบียนตามระบบ Domain Name System (DNS) เช่น www.example.com
- เซิร์ฟเวอร์ (Server): คือคอมพิวเตอร์หรือระบบที่เก็บข้อมูลและให้บริการข้อมูลต่าง ๆ ให้กับผู้ใช้งานผ่านทางเว็บ
- หน้าเว็บ (Web Page): คือเนื้อหาหรือข้อมูลที่แสดงผลในเว็บเบราว์เซอร์ เป็นส่วนที่ผู้ใช้เห็นและโต้ตอบกับเว็บไซต์
- โค้ด (Code): เป็นรหัสที่เขียนขึ้นเพื่อสร้างและกำหนดลักษณะของเว็บไซต์ เช่น HTML, CSS, และ JavaScript
- เว็บเบราว์เซอร์ (Web Browser): คือโปรแกรมที่ใช้ในการแสดงผลเว็บไซต์และทำให้ผู้ใช้สามารถโต้ตอบกับเว็บไซต์ได้
- เน็ตเวิร์ก (Network): เป็นระบบที่เชื่อมต่อเว็บไซต์และผู้ใช้งานผ่านทางอินเตอร์เน็ต
เว็บไซต์มีหลายประเภทและให้บริการต่าง ๆ ทั้งข้อมูล, บริการ, สินค้า, สื่อบันเทิง, การสื่อสาร, และอื่น ๆ ตามที่ผู้ดูแลระบบได้กำหนดไว้
เว็บแอปพลิเคชั่นคืออะไร?
“เว็บแอปพลิเคชั่น” (Web Application) คือแอปพลิเคชั่นที่ถูกสร้างขึ้นโดยใช้เทคโนโลยีเว็บที่ทำงานผ่านเบราว์เซอร์ (web browser) โดยไม่ต้องติดตั้งในเครื่องผู้ใช้ ในทางเทคนิค, เว็บแอปพลิเคชั่นมักจะใช้ภาษาโปรแกรมเว็บเชิงลูกค้า (client-side) เช่น HTML, CSS, และ JavaScript สำหรับการแสดงผลและโต้ตอบกับผู้ใช้ที่เป็นส่วนลูกค้า และมีการสื่อสารกับเซิร์ฟเวอร์ที่ให้บริการข้อมูล โดยใช้เทคโนโลยีเว็บเชิงเซิร์ฟเวอร์ (server-side) เช่น Node.js, Django, Ruby on Rails, PHP, หรือ ASP.NET
เว็บแอปพลิเคชั่นสามารถมีลักษณะทำงานแบบอินเตอร์แอ็กทีฟ (interactive) หรือแบบสตาติก (static) ได้ ลักษณะทำงานขึ้นอยู่กับวัตถุประสงค์และความต้องการของแอปพลิเคชั่นนั้น ๆ
เว็บแอปกำลังได้รับความนิยมมากขึ้นเรื่อยๆ เนื่องจากสามารถเข้าถึงได้จากทุกที่ในโลกด้วยการเชื่อมต่ออินเทอร์เน็ต นอกจากนี้ยังอนุญาตให้ผู้ใช้เข้าถึงข้อมูลของตนจากอุปกรณ์ใดๆ ที่มีเว็บเบราว์เซอร์ รวมถึงสมาร์ทโฟนและแท็บเล็ต
นอกจากนี้ เว็บแอปยังสามารถอัปเดตและเปลี่ยนแปลงได้โดยไม่ต้องปรับใช้แอปพลิเคชันทั้งหมดอีกครั้ง ทำให้มีความคล่องตัวมากกว่าแอปพลิเคชันเดสก์ท็อปทั่วไป
ตัวอย่างของเว็บแอปพลิเคชั่นที่รู้จักกันมากๆ ได้แก่ เว็บไซต์การค้าออนไลน์ (e-commerce), เว็บไซต์โซเชียลมีเดีย (social media), เกมออนไลน์, ระบบจองที่พักหรือที่นั่ง, ระบบบริหารจัดการธุรกิจ (Enterprise Resource Planning – ERP), และอื่น ๆ ตามความจำเป็นของผู้ใช้และธุรกิจที่ใช้งาน
ความแตกต่างระหว่างเว็บไซต์และเว็บแอปพลิเคชันคืออะไร?

เว็บไซต์ (Website) และเว็บแอปพลิเคชัน (Web Application) มีลักษณะและวัตถุประสงค์ที่แตกต่างกัน แม้ว่าความแตกต่างนี้อาจไม่ชัดเจนเท่าไหร่เนื่องจากมีบางครั้งที่คุณลักษณะของเว็บไซต์และเว็บแอปพลิเคชันมีการผสมผสานกันในบางกรณี เพื่อให้เข้าใจความแตกต่างระหว่างเว็บไซต์และเว็บแอปพลิเคชันได้ดีขึ้น เราได้รวบรวมตารางด้านล่าง
| เว็บไซต์ (Website) | เว็บแอปพลิเคชัน (Web Application) | |
| 1. ลักษณะการแสดงผล | มักจะมีลักษณะแสดงผลที่สถิตและส่วนใหญ่มีลักษณะเป็นข้อมูลที่ผู้ใช้งานเข้ามาดูเท่านั้น ไม่มีการตอบสนองหรือโต้ตอบอย่างหลีกเลี่ยง | มักมีลักษณะทำงานแบบอินเตอร์แอ็กทีฟ โดยมีการตอบสนองต่อการกระทำของผู้ใช้ และสามารถมีการอัปเดตหรือแสดงผลใหม่ๆ ได้โดยไม่ต้องรีเฟรชหน้าจอ |
| 2. วัตถุประสงค์ | มักจะมีวัตถุประสงค์เพื่อให้ข้อมูลแก่ผู้ใช้, แบ่งปันข้อมูล, หรือโปรโมทสินค้า/บริการ. | มักมีวัตถุประสงค์เพื่อให้ผู้ใช้ทำกิจกรรมบางอย่าง ได้แก่ การจัดการข้อมูล, การทำงานกับแอปพลิเคชันในลักษณะของโปรแกรม, หรือการให้บริการบนเว็บ |
| 3. การโต้ตอบและปฏิสัมพันธ์ | มักมีการโต้ตอบจากผู้ใช้ในระดับของการคลิกลิงก์หรือการกรอกฟอร์ม | มักมีการโต้ตอบแบบแอ็กทีฟที่มากกว่า, เช่น การปรับแปลงข้อมูลแบบทันทีโดยไม่ต้องรีเฟรชหน้า |
| 4. ประสิทธิภาพและความซับซ้อน | มักมีโครงสร้างที่เรียบง่ายและการใช้งานที่ไม่ซับซ้อนมาก | มักมีโครงสร้างที่ซับซ้อนมากขึ้นเนื่องจากต้องจัดการกับการโต้ตอบแบบแอ็กทีฟและการประมวลผลข้อมูลที่ซับซ้อน |
ในบางกรณี, เว็บไซต์และเว็บแอปพลิเคชันมีความหลากหลายและไม่มีข้อแบ่งแยกที่ชัดเจน, ซึ่งทำให้มีความยากที่จะระบุความแตกต่างอย่างชัดเจน. ยิ่งไปกว่านั้น, เทคโนโลยีที่ใช้ในการพัฒนาเว็บไซต์และเว็บแอปพลิเคชันก็มีการพัฒนาและปรับปรุงอยู่เสมอ, ทำให้มีการผสมผสานและความแตกต่างเพิ่มขึ้น
ควรเลือกอะไรสำหรับธุรกิจของคุณ?
เมื่อคุณกำลังสับสนว่าจริงๆแล้วคุณควรจะสร้างสร้างเว็บไซต์หรือเว็บแอป ความต้องการเหล่านี้สามารถช่วยคุณตอบคำถามได้
ความต้องการที่เหมาะกับการสร้างเว็บไซต์ ดังนี้ :
- เมื่อคุณต้องการนำเสนอข้อมูลที่ชัดเจนและน่าสนใจเกี่ยวกับผลิตภัณฑ์ บริการ และวิสัยทัศน์ทางธุรกิจ
- เมื่อคุณต้องการสร้างหลักฐานทางสังคมและแสดงคำรับรอง เพื่อเพิ่มความน่าเชื่อถือให้ธุรกิจ
- เมื่อคุณต้องการสื่อสารวิสัยทัศน์ของแบรนด์และสร้างการรับรู้ถึงแบรนด์ให้แก่ลูกค้า
- เมื่อคุณต้องการเพิ่มจำนวนลูกค้าเป้าหมาย
- เมื่อคุณต้องการตอบสนองความต้องการลูกค้าแบบอัตโนมัติและรวดเร็ว
ความต้องการที่เหมาะกับการสร้างเว็บแอป ดังนี้ :
- เมื่อคุณต้องการให้แบรนด์ของคุณโดดเด่นนอกกรอบในตลาด
- เมื่อคุณต้องการเชื่อมต่อกับผู้บริโภคเป็นการส่วนตัว ทำให้การมีส่วนร่วมเป็นเรื่องง่ายและราบรื่น
- เมื่อคุณต้องการสร้างโอกาสในการขายและดึงดูดลูกค้าเป้าหมาย แต่ยังลดความพยายามขององค์กรข้อมูลลงด้วย
- เมื่อคุณต้องการตัวเลือกที่คุ้มค่าในการโต้ตอบกับลูกค้า
เนื่องจากผู้บริโภคหันมาใช้เทคโนโลยีมากขึ้น ธุรกิจของคุณจึงจำเป็นต้องมีตัวตนในโลกออนไลน์ หากต้องการแข่งขันในสภาพแวดล้อมที่ยากลำบากนี้ การพัฒนาเว็บไซต์และเว็บแอปพลิเคชัน เพื่อปรับแต่งการตลาดดิจิทัลให้สอดคล้องกับแบรนด์ของคุณ เป็นหนึ่งในวิธีที่ดีที่สุดสำหรับธุรกิจของคุณในการนำเสนอตัวตนทางออนไลน์ที่โดดเด่นและสามารถต่อสู้กับคู่แข่งได้ ทาง Escendex สามารถช่วยให้คุณบรรลุเป้าหมายนั้นได้! เราสามารถปรับปรุงระบบปัจจุบันหรือสร้างโครงการตามความต้องการทั้งหมด
E-mail: contact@escendex.com
Blockdit: https://www.blockdit.com/escendex
Facebook: https://www.facebook.com/EscendeX
LinkedIn: https://www.linkedin.com/company/escendex
Medium: https://medium.com/@escendex