เมื่อคุณกำลังพัฒนาแอปพลิเคชันบนมือถือ หนึ่งในการตัดสินใจแรกๆ ที่คุณต้องทำคือว่าจะเป็นแอปแบบเนทีฟ เว็บแอป หรือแอปแบบไฮบริด แอพแต่ละประเภทมีข้อดีข้อเสีย แล้วแอพไหนที่เหมาะกับคุณ? วิธีตัดสินใจของคุณขึ้นอยู่กับบางสิ่ง: งบประมาณ ไทม์ไลน์ อินเทอร์เฟซผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) การบำรุงรักษาในอนาคต และทักษะของนักพัฒนาของคุณ
เนื่องจากแอปมือถือแบบไฮบริดอยู่ตรงกลางของแอปแบบเนทีฟและเว็บแอป พวกเขาจึงมีคุณสมบัติบางอย่างของทั้งสองอย่างร่วมกัน ทำให้แนวทางกลางทางนี้มีข้อได้เปรียบที่ชัดเจนบางประการ การพัฒนาแอปบนอุปกรณ์เคลื่อนที่มีการเปลี่ยนแปลงอยู่ตลอดเวลา และการพัฒนาแบบไฮบริดก็มีการปรับปรุงอย่างต่อเนื่องเช่นกัน ทำให้เป็นตัวเลือกที่ได้รับความนิยมเพิ่มมากขึ้น ในบทความนี้ เราจะกล่าวถึงข้อดีและข้อเสียบางประการของแอปไฮบริด พร้อมด้วยเทคโนโลยียอดนิยมบางส่วนที่ใช้ในการพัฒนาแอปเหล่านั้น

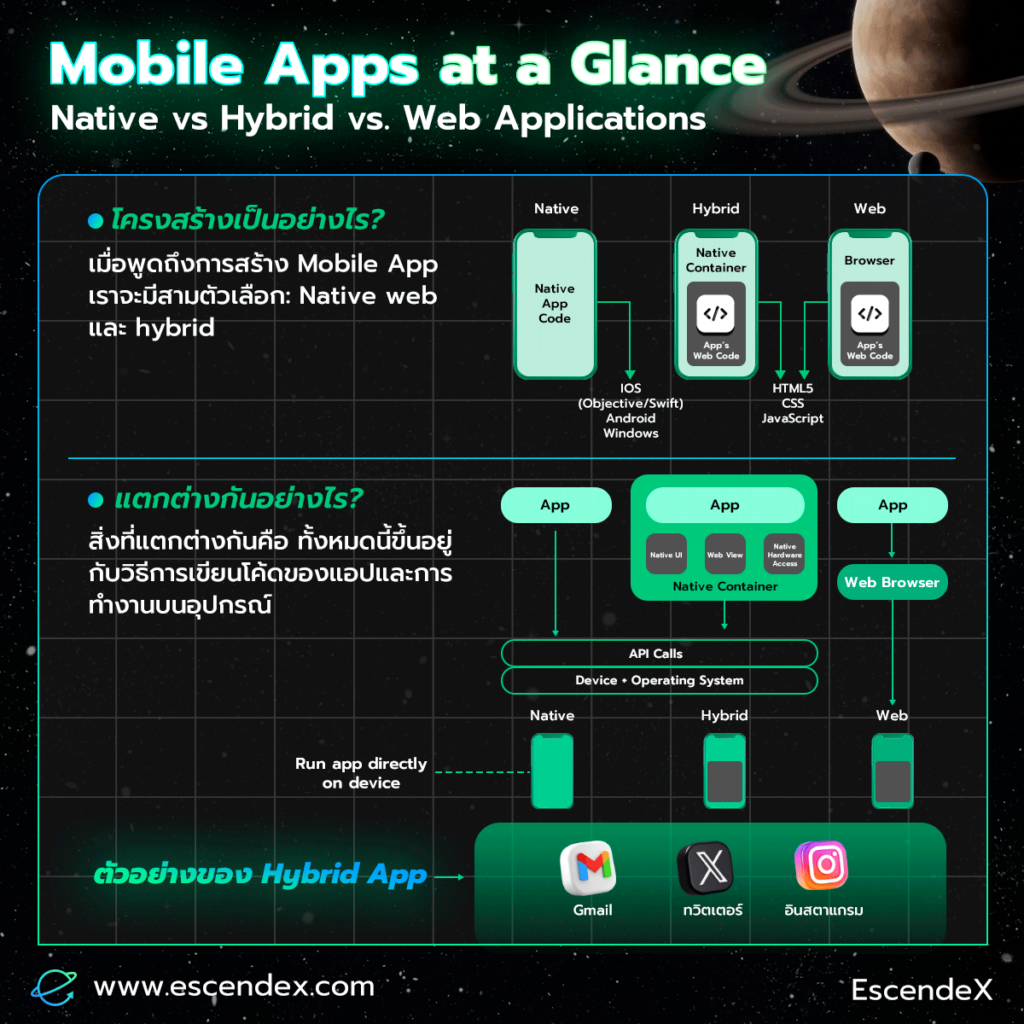
แอพไฮบริดคืออะไร?
แอปแบบไฮบริดโดยพื้นฐานแล้วคือเว็บแอป แต่ได้รับ “คอนเทนเนอร์” แอปแบบเนทีฟน้ำหนักเบาที่ช่วยให้สามารถใช้ประโยชน์จากคุณลักษณะแพลตฟอร์มแบบเนทีฟและฮาร์ดแวร์ของอุปกรณ์ (เช่น กล้องของอุปกรณ์ ปฏิทิน การแจ้งเตือนแบบพุช และฟังก์ชันการบีบนิ้วและกระจาย) ที่ เว็บแอปพลิเคชันไม่สามารถเข้าถึงได้ เช่นเดียวกับแอปพลิเคชันบนเว็บ แอปไฮบริดถูกสร้างขึ้นด้วยเทคโนโลยีการพัฒนาส่วนหน้าที่ใช้กันทั่วไปและภาษาต่างๆ เช่น JavaScript, HTML5 และ CSS ทำให้มีฟังก์ชันการทำงานข้ามแพลตฟอร์ม
แอปไฮบริดมีจำหน่ายผ่าน App Store สามารถเข้าถึงฮาร์ดแวร์บนโทรศัพท์ของคุณ และติดตั้งบนอุปกรณ์ของคุณ เช่นเดียวกับแอปเนทีฟ แต่พวกเขาจะสู้กับเนทีฟและเว็บแอปได้อย่างไร และมีประโยชน์อย่างไร?
แอพเนทิฟกับไฮบริด
ข้อแตกต่างที่สำคัญระหว่างแอปแบบเนทีฟและแบบไฮบริดก็คือ แอปแบบเนทีฟนั้นสร้างขึ้นจากพื้นฐานสำหรับระบบปฏิบัติการเฉพาะ ในขณะที่แอปแบบไฮบริดนั้นสร้างขึ้นเพื่อความเข้ากันได้ข้ามแพลตฟอร์ม
ภาพรวมของแอพเนทีฟ:
- สร้างขึ้นสำหรับระบบปฏิบัติการมือถือเฉพาะ (เช่น Apple iOS, Android)
- มีสิทธิ์เข้าถึงคุณสมบัติอุปกรณ์เนทิฟขั้นสูงทั้งหมดของอุปกรณ์มือถือเป้าหมาย
- ประสิทธิภาพและความปลอดภัยที่ดีขึ้น
- จำเป็นต้องเขียนโค้ดใหม่ในภาษาอื่นเพื่อพอร์ตไปยังระบบนิเวศของอุปกรณ์อื่น (เช่น Swift หรือ Objective-C t สำหรับ iOS, Java สำหรับ Android)
- ปฏิบัติตามข้อกำหนดของ Apple App Store หรือ Google Play ได้ง่ายขึ้น
- มีราคาแพงกว่าในการพัฒนา
ภาพรวมของแอปไฮบริด:
- สร้างด้วยเทคโนโลยีเว็บ (เช่น HTML, CSS และ JavaScript)
- สามารถบรรลุประสิทธิภาพเนทิฟด้วยเฟรมเวิร์กเช่น React Native (โดยการคอมไพล์โค้ด JavaScript ของคุณเป็นโค้ดเครื่องจริง ๆ คุณอาจโต้แย้งว่าเป็นแอปเนทีฟในทางเทคนิค)
- บรรลุประสิทธิภาพการทำงานของนักพัฒนาที่มากขึ้นผ่านความเข้ากันได้ข้ามแพลตฟอร์ม
- ต้นทุนการพัฒนาโดยรวมต่ำกว่าแอปพลิเคชันแบบเนทีฟ
- รองรับคุณสมบัติเนทีฟเพียงพอที่จะทำงานแบบออฟไลน์
ตัวอย่างของ Hybrid App
แม้ว่าแอปไฮบริดแรกๆ จะค่อนข้างช้า แต่ความก้าวหน้าในเทคโนโลยีเว็บและเฟรมเวิร์กได้ลดช่องว่างระหว่างประสิทธิภาพไฮบริดและเนทีฟ ตัวอย่างของแอปไฮบริดที่มีประสิทธิภาพสูง ได้แก่:
Gmail
ใช่แล้ว ไคลเอนต์อีเมลที่ได้รับความนิยมมากที่สุดในทางเทคนิคแล้วคือแอปไฮบริด แพลตฟอร์มนี้ใช้ JavaScript, AJAX, jQuery และ Vue.js ที่ส่วนหน้า
ทวิตเตอร์
Twitter มีส่วนหน้าของ Node.js, Express และ React Native หากจะให้เจาะจงมากขึ้น ก็คือ Progressive Web App (PWA) ในทางเทคนิค ซึ่งเป็นเว็บไซต์บนมือถือยุคถัดไปที่มอบประสิทธิภาพ UI ที่เหนือกว่าผ่านการโหลดเลเยอร์ UI แบบก้าวหน้า ซึ่งช่วยให้มั่นใจได้ว่าเนื้อหาหลักของแอปของคุณจะพร้อมใช้งานสำหรับผู้ใช้ที่มีการเชื่อมต่อที่ไม่ดี
อินสตาแกรม
ไทม์ไลน์ของ Instagram เป็นมุมมองเว็บในทางเทคนิค ซึ่งวางไว้อย่างมั่นคงในค่ายแอปไฮบริด แพลตฟอร์มโซเชียลมีเดียที่เน้นรูปภาพสร้างขึ้นด้วย React Native
อูเบอร์
Uber ใช้ Base ซึ่งเป็นเฟรมเวิร์ก React UI ของเว็บสำหรับส่วนหน้าของแอปมือถือ ซึ่งโดยทั่วไปทำงานบน m.uber.com เพื่อมอบมุมมองเว็บบนโทรศัพท์ของคุณ
4 ข้อดีของแอปไฮบริด
ข้อดีหลักของแอปพลิเคชันไฮบริด ได้แก่ :
ความเข้ากันได้ข้ามแพลตฟอร์ม
เฟรมเวิร์กแอปแบบไฮบริดช่วยให้นักพัฒนาสามารถใช้โค้ดเบสทั่วไปได้ทั้งบนอุปกรณ์ Android และ iOS
เวลาในการพัฒนาที่สั้นลง
การใช้โค้ดซ้ำที่เพิ่มขึ้นจะช่วยลดเวลาในการพัฒนาที่จำเป็นในการสร้างแอปแบบเนทีฟสำหรับระบบปฏิบัติการที่แตกต่างกัน
ความสามารถในการขยายขนาด
โค้ดเบสเดียวและเทคโนโลยีเว็บบนคลาวด์ช่วยให้นักพัฒนาสร้างความสามารถในการปรับขนาดลงในแอพของตนได้ง่ายขึ้น
คุ้มค่า
ประหยัดต้นทุนการพัฒนาในการสร้างแอปเดียวกันหลายเวอร์ชันสำหรับระบบปฏิบัติการที่แตกต่างกัน
ข้อดีส่วนใหญ่ของเนทีฟและเว็บแอป
ความสามารถในการจัดเตรียม UI ที่สอดคล้องกันในหลายแพลตฟอร์ม ในขณะที่ยังคงความสามารถในการเชื่อมต่อกับคุณสมบัติดั้งเดิม เช่น การแจ้งเตือนแบบพุชและกล้อง
3 ข้อเสียของแอปไฮบริด
ข้อเสียเปรียบหลักของแอปพลิเคชันไฮบริด ได้แก่ :
ผลงาน
แม้ว่าแอปไฮบริดจะมีวิธีแก้ไขชั่วคราว (เช่น การคอมไพล์รหัสเครื่องผ่าน React Native) แต่ก็มีชั้นทางเทคนิคระหว่างระบบปฏิบัติการและซอร์สโค้ดที่อาจเกิดปัญหาคอขวดสำหรับแอปพลิเคชันที่ใช้ทรัพยากรมาก
ทดสอบความซับซ้อน
แอพไฮบริดอาจแชร์โค้ดจำนวนมากระหว่างแพลตฟอร์ม แต่โค้ดบางส่วนนั้นมักจะเป็นโค้ดเนทีฟในทางปฏิบัติเพื่อใช้ประโยชน์จากฮาร์ดแวร์พื้นฐาน สิ่งนี้สามารถเพิ่มความซับซ้อนให้กับชุดทดสอบของคุณได้ ทั้งนี้ขึ้นอยู่กับโปรเจ็กต์ของคุณ
ง่ายต่อการเลอะ UI/UX
ไม่ว่าจะเป็นไฮบริดหรือเนทิฟ นักพัฒนาต้องแน่ใจว่า UI ของแอปให้ UX ที่สอดคล้องกัน การพัฒนาแอปแบบไฮบริดให้ความยืดหยุ่นอย่างมาก และหากคุณไม่รู้ว่ากำลังทำอะไรอยู่ ก็จะทำให้เกิดปัญหาได้ง่ายขึ้น การเชื่อมต่ออินเทอร์เน็ตที่ไม่ดีอาจนำไปสู่ UX ที่ไม่สอดคล้องกัน หากคุณไม่ได้ฝึกฝนการออกแบบเว็บไซต์แบบก้าวหน้า คุณยังคงต้องการเขียนโค้ดแบบเนทีฟเพื่อให้สอดคล้องกับหลักเกณฑ์การโต้ตอบบน iOS และ Android หรือเพื่อเข้าถึง API เฉพาะแพลตฟอร์ม
แอพไฮบริดถูกสร้างขึ้นมาอย่างไร?
การพัฒนาแอปพลิเคชันแบบไฮบริดเป็นการผสมผสานที่ลงตัวระหว่างเทคโนโลยีการพัฒนาเว็บและเนทิฟเพื่อทำให้แอปของคุณมีชีวิตชีวา ในแอปไฮบริดแบบดั้งเดิม โค้ดแอปพลิเคชันหลักจะถูกเขียนด้วยเทคโนโลยีเว็บ HTML, CSS และ JavaScript ซึ่งจากนั้นถูกห่อหุ้มไว้ในคอนเทนเนอร์ที่เรียกว่า webview เมื่อเร็วๆ นี้ เฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มรุ่นใหม่ เช่น React Native ยังช่วยให้คุณสามารถคอมไพล์ JavaScript ของคุณเป็นโค้ดเครื่องเพื่อให้ได้ประสิทธิภาพดั้งเดิม
ภาพรวมของเครื่องมือและเทคโนโลยีที่ใช้ในการสร้างแอปไฮบริด:
เครื่องมือยอดนิยมสำหรับการสร้างแอปไฮบริด
แม้ว่าแอป iOS และแอป Android แบบเนทีฟจะเหมาะสมที่สุดเนื่องจากได้รับการปรับให้เหมาะสมสำหรับแต่ละแพลตฟอร์ม แต่เทคโนโลยีแอปมือถือแบบไฮบริดก็กำลังพัฒนา ทำให้เป็นตัวเลือกที่ใช้งานได้จริง ประหยัดเวลาและต้นทุนมากขึ้นสำหรับการพัฒนาแอปมือถือ แอพไฮบริดสามารถสัมผัสได้ใกล้ชิดกับประสบการณ์แอพเนทีฟมากขึ้นด้วยเฟรมเวิร์กที่ทรงพลังซึ่งแก้ไขข้อจำกัดบางประการของแอพไฮบริดได้ เลือกใช้หนึ่งในเทคโนโลยีเหล่านี้และมืออาชีพที่รู้วิธีเพิ่มศักยภาพให้สูงสุด แล้วคุณจะได้แอปไฮบริดที่มีคุณภาพดีกว่า และปวดหัวน้อยลงตลอดการทำงาน
เฟรมเวิร์กแอปมือถือแบบไฮบริดช่วยให้เขียนโปรแกรมแอปได้อย่างรวดเร็ว เช่นเดียวกับเฟรมเวิร์กการเขียนโปรแกรมเว็บแอปพลิเคชันแบบดั้งเดิม ประกอบด้วยไลบรารีของโค้ด, API และคุณลักษณะอื่นๆ เพื่อทำให้การเขียนโค้ดแอปของคุณเร็วและง่ายขึ้น มีเฟรมเวิร์กบนเว็บซึ่งใช้เทคโนโลยีส่วนหน้า เช่น HTML, JavaScript และ CSS และเฟรมเวิร์กข้ามแพลตฟอร์ม ซึ่งใช้ภาษาการเขียนโปรแกรมและแปลงโค้ดเป็นโค้ดเนทีฟสำหรับอุปกรณ์จริงๆ
หมายเหตุ: แม้ว่าแอปไฮบริดจะช่วยให้นักพัฒนาใช้ทักษะที่พวกเขามีอยู่แล้ว แต่การทำงานกับแพลตฟอร์มหรือเฟรมเวิร์กที่คุณเลือกก็อาจมีแง่มุมที่ยุ่งยาก เช่นเดียวกับฟีเจอร์เฉพาะของแต่ละแอปที่ต้องใช้ความรู้เพียงเล็กน้อยเพื่อใช้ประโยชน์สูงสุด คุณจะต้องแน่ใจว่านักพัฒนาแอปไฮบริดของคุณมีประสบการณ์เกี่ยวกับรันไทม์, WebView, ปลั๊กอิน และฟีเจอร์โค้ดของเครื่องมือนั้นๆ
เฟรมเวิร์กแอปไฮบริด
สิ่งที่น่าสนใจอย่างยิ่งของการพัฒนาแอปแบบไฮบริดคือความสามารถในการเขียนโค้ดของคุณเพียงครั้งเดียวและใช้กับอุปกรณ์มือถือทั้งหมดได้ แม้ว่านักพัฒนาเว็บจะสามารถสร้างแอปไฮบริดตั้งแต่เริ่มต้นได้ในทางเทคนิค แต่ในทางปฏิบัติมักจะทำได้สำเร็จด้วยหนึ่งในเฟรมเวิร์กแอปไฮบริดที่มีอยู่มากมายในตลาด นี่คือเฟรมเวิร์กไฮบริดที่ได้รับความนิยมมากที่สุดบางส่วน
React Native
มีเหตุผลที่แอปไฮบริดที่ใหญ่ที่สุดหลายแห่งที่ประสบความสำเร็จสูงสุดใช้ React Native ในสแต็กเทคโนโลยีส่วนหน้า React Native พัฒนาโดย Facebook จะรวบรวมโค้ดเบสของคุณให้เป็นโค้ดเนทีฟ นั่นหมายความว่าคุณมีตัวเลือกในการใช้มุมมองดั้งเดิมแทนมุมมองเว็บแบบดั้งเดิมของเฟรมเวิร์กแอปไฮบริดส่วนใหญ่ การนำโค้ดกลับมาใช้ซ้ำนั้นจำกัดเฉพาะแพลตฟอร์มมือถือ โดย React web ต้องมีการปรับแต่งบางอย่างเพื่อย้ายไปยังมือถือ
Ionic
Ionic เป็นหนึ่งในเฟรมเวิร์กการพัฒนาแอปไฮบริดที่ได้รับความนิยมมากที่สุด ใช้แนวทาง webview แบบดั้งเดิมในการพัฒนาแอปแบบไฮบริด โดยที่ซอร์สโค้ดบนเว็บถูกห่อหุ้มไว้ภายในมุมมองเว็บที่สามารถเชื่อมต่อกับ API เนทีฟบางตัวที่เปิดเผยผ่านปลั๊กอิน
Apache Cordova
Apache Cordova เป็นผู้คร่ำหวอดในด้านการพัฒนาแอปแบบไฮบริด คุณเรียกใช้แอปพลิเคชันหน้าเดียว (SPA) ภายในเว็บเบราว์เซอร์บนมือถือแบบรวม ซึ่งโดยทั่วไปคือมุมมองเว็บ ปลั๊กอินช่วยให้คุณเข้าถึงคุณสมบัติดั้งเดิมได้ตามต้องการ
Xamarin
Xamarin คือคำตอบของ Microsoft สำหรับกรอบการพัฒนาแอปแบบไฮบริด คุณสามารถเขียนแอปของคุณใน C# และเข้าถึงสิทธิพิเศษของระบบนิเวศการพัฒนา .NET ได้อย่างเต็มที่ Xamarin มีช่วงการเรียนรู้ที่สูงกว่า แต่ตัวหุ้ม C# ของมันสามารถให้ประสิทธิภาพดั้งเดิมโดยไม่ต้องเสียสละการนำโค้ดกลับมาใช้ใหม่
Flutter
Flutter เป็นผู้มาใหม่ที่เกี่ยวข้องกับฉากการพัฒนาแอปไฮบริด ใช้ภาษาการเขียนโปรแกรม Dart ซึ่งรวมวงจรการพัฒนาที่เร็วขึ้นของภาษาไดนามิกซึ่งใช้การคอมไพล์แบบทันเวลา (JIT) เข้ากับความเสถียรและความเร็วในการดำเนินการของภาษาคงที่ซึ่งใช้ล่วงหน้า (AO)
สอบถามเพิ่มเติม ติดต่อได้ที่
E-mail: contact@escendex.com
Blockdit: https://www.blockdit.com/escendex
Facebook: https://www.facebook.com/EscendeX
LinkedIn: https://www.linkedin.com/company/escendex
Medium: https://medium.com/@escendex